Read on
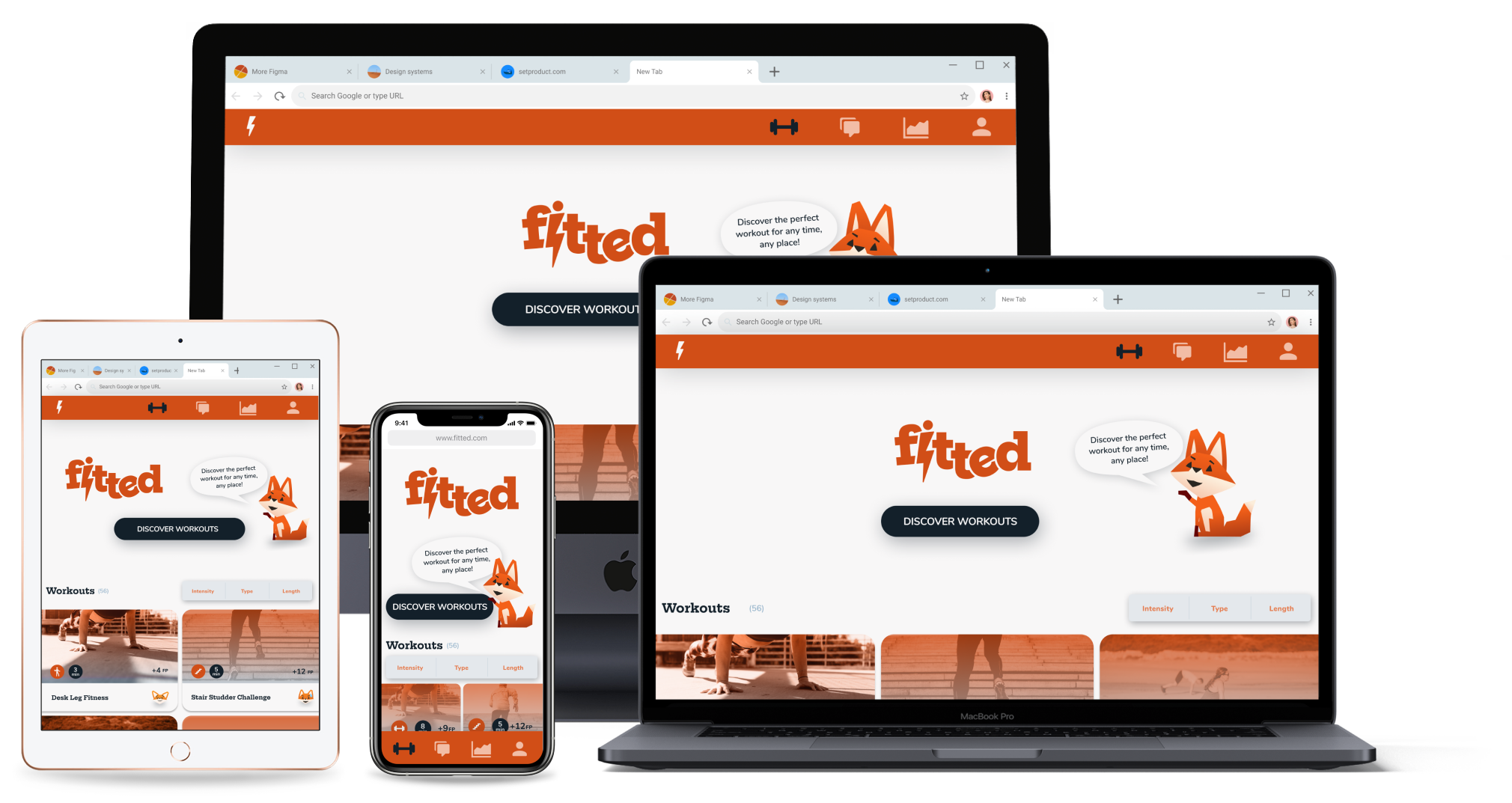
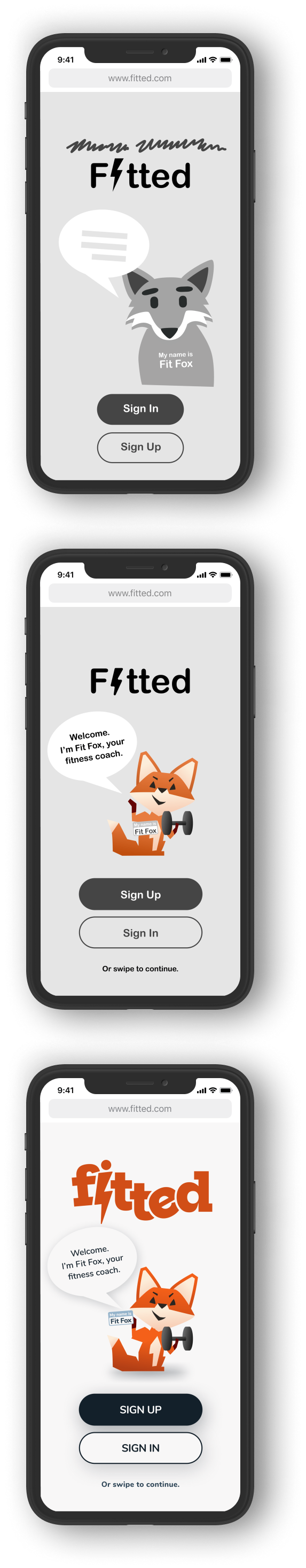
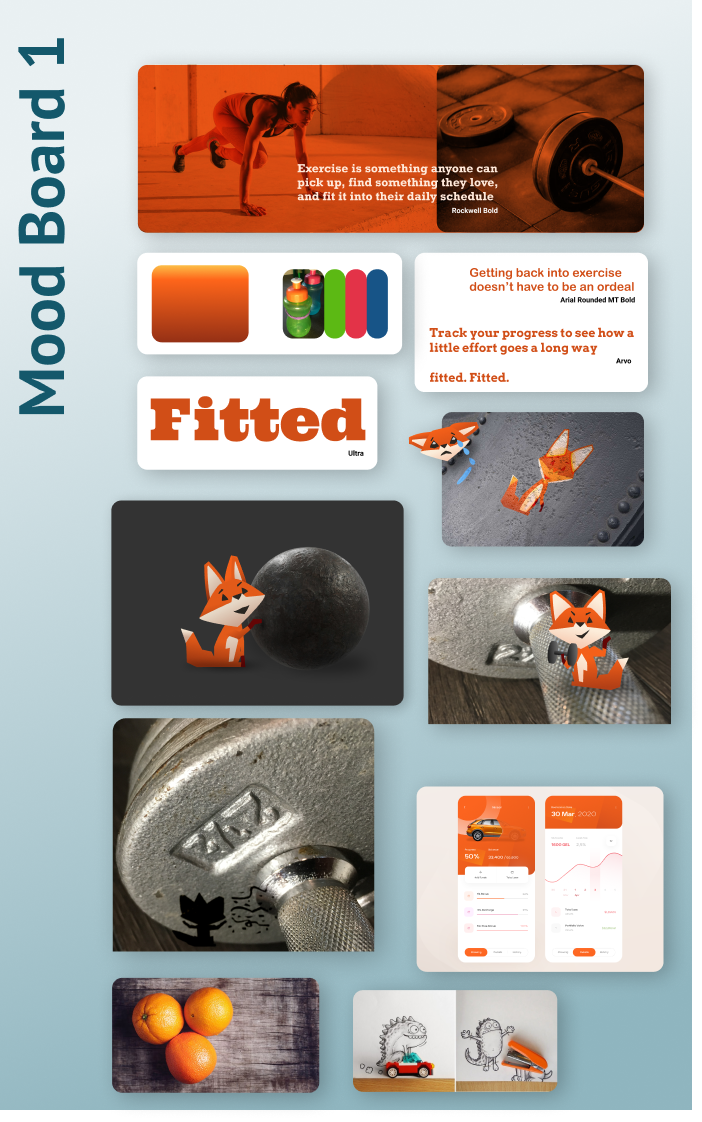
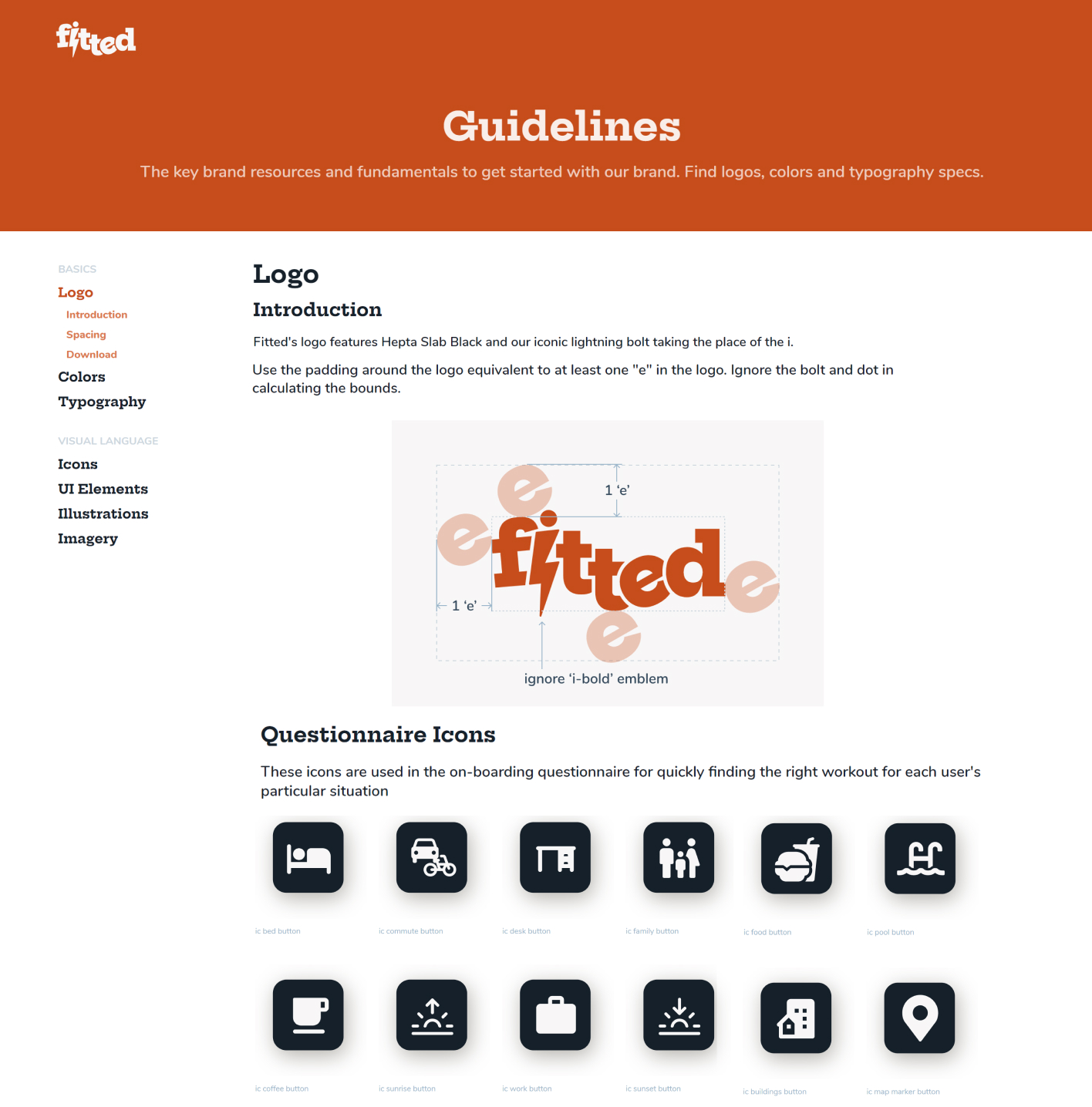
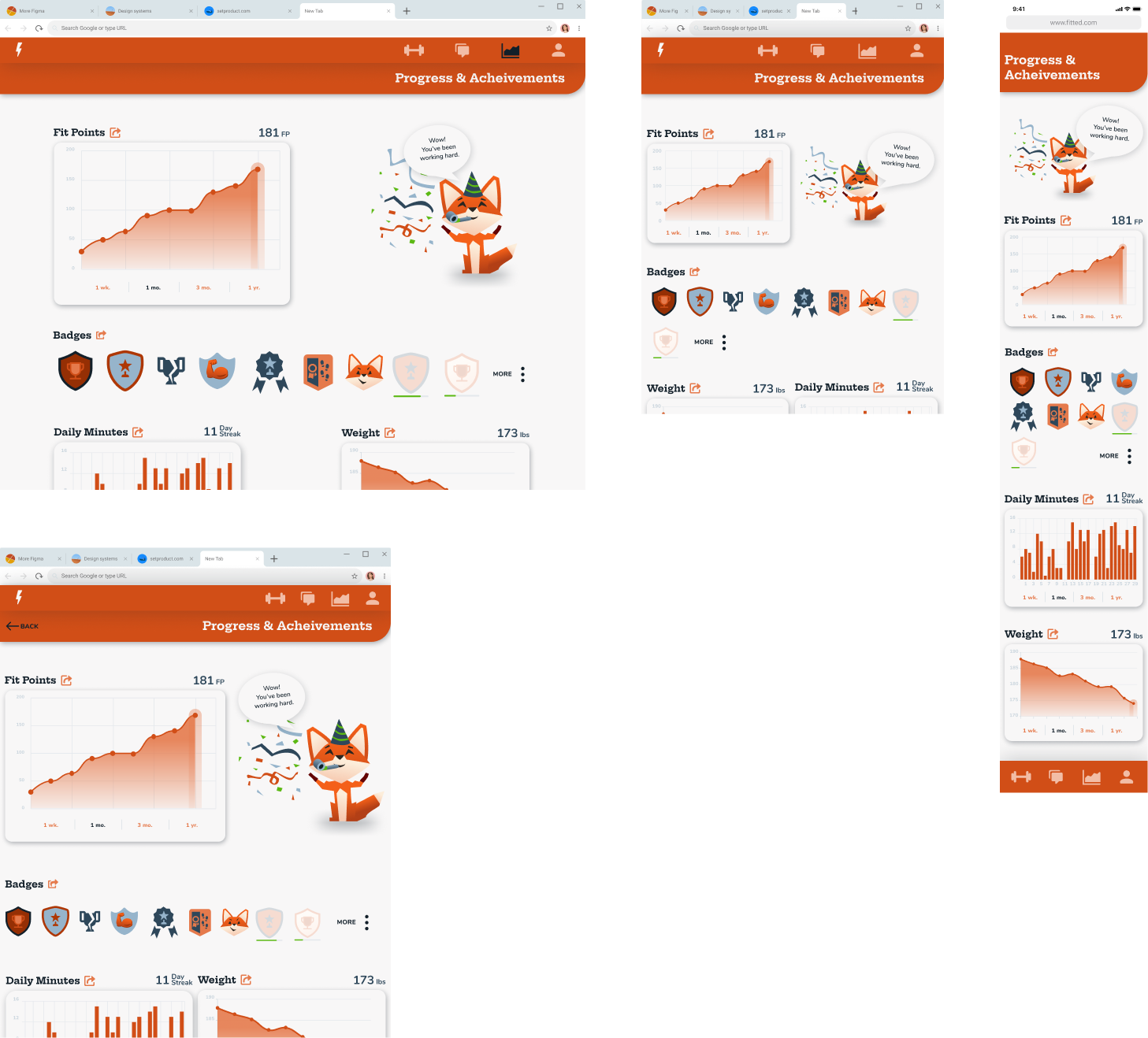
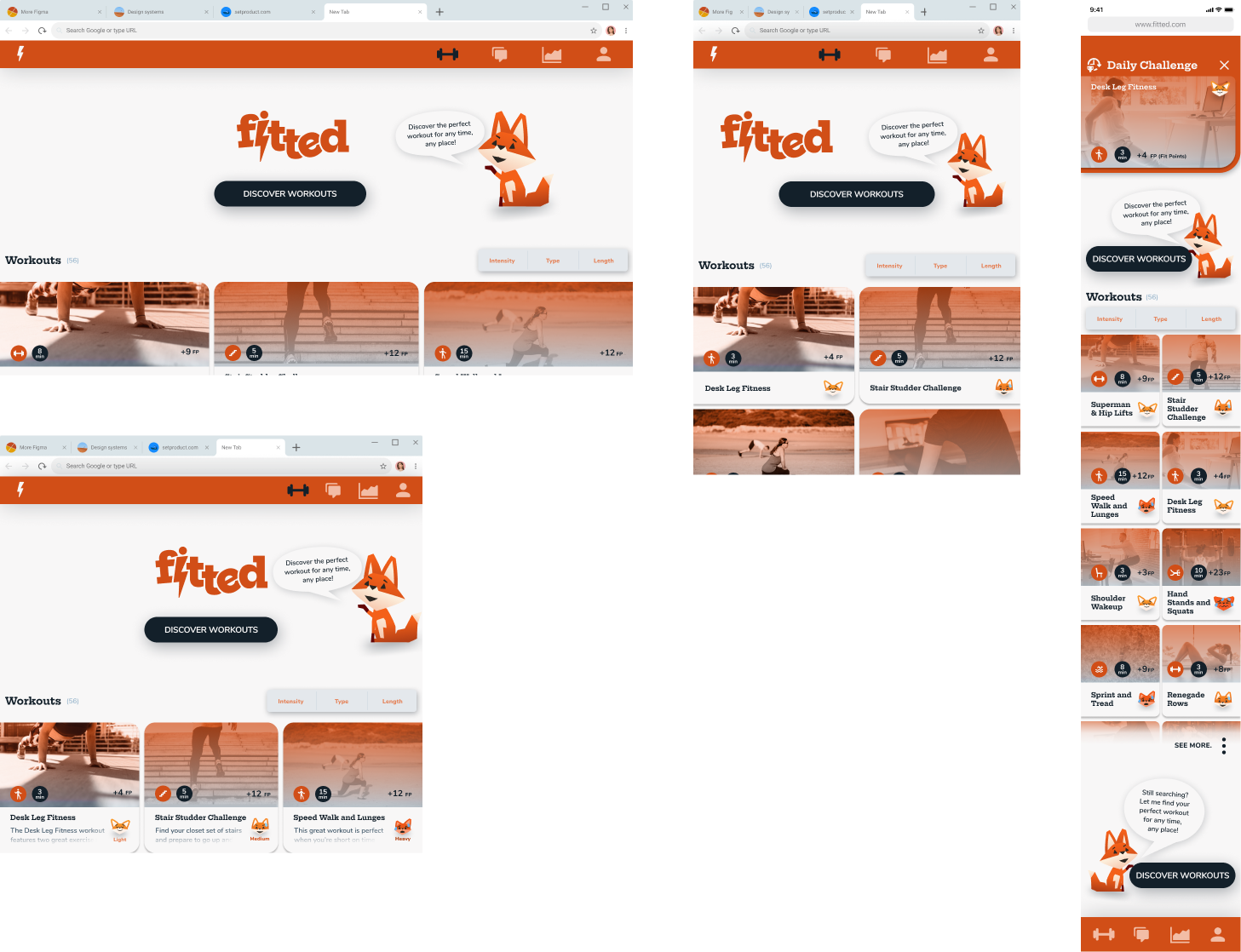
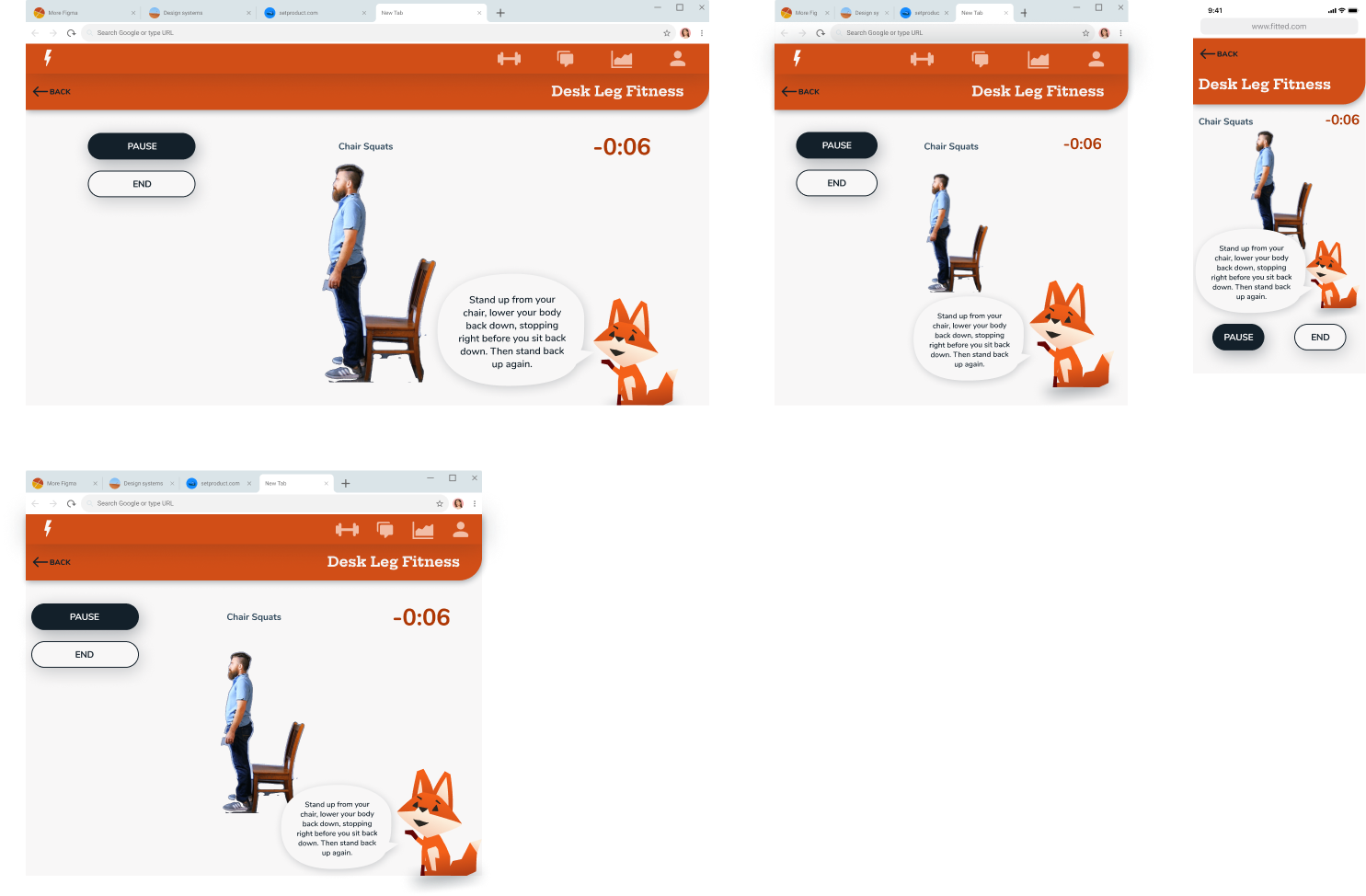
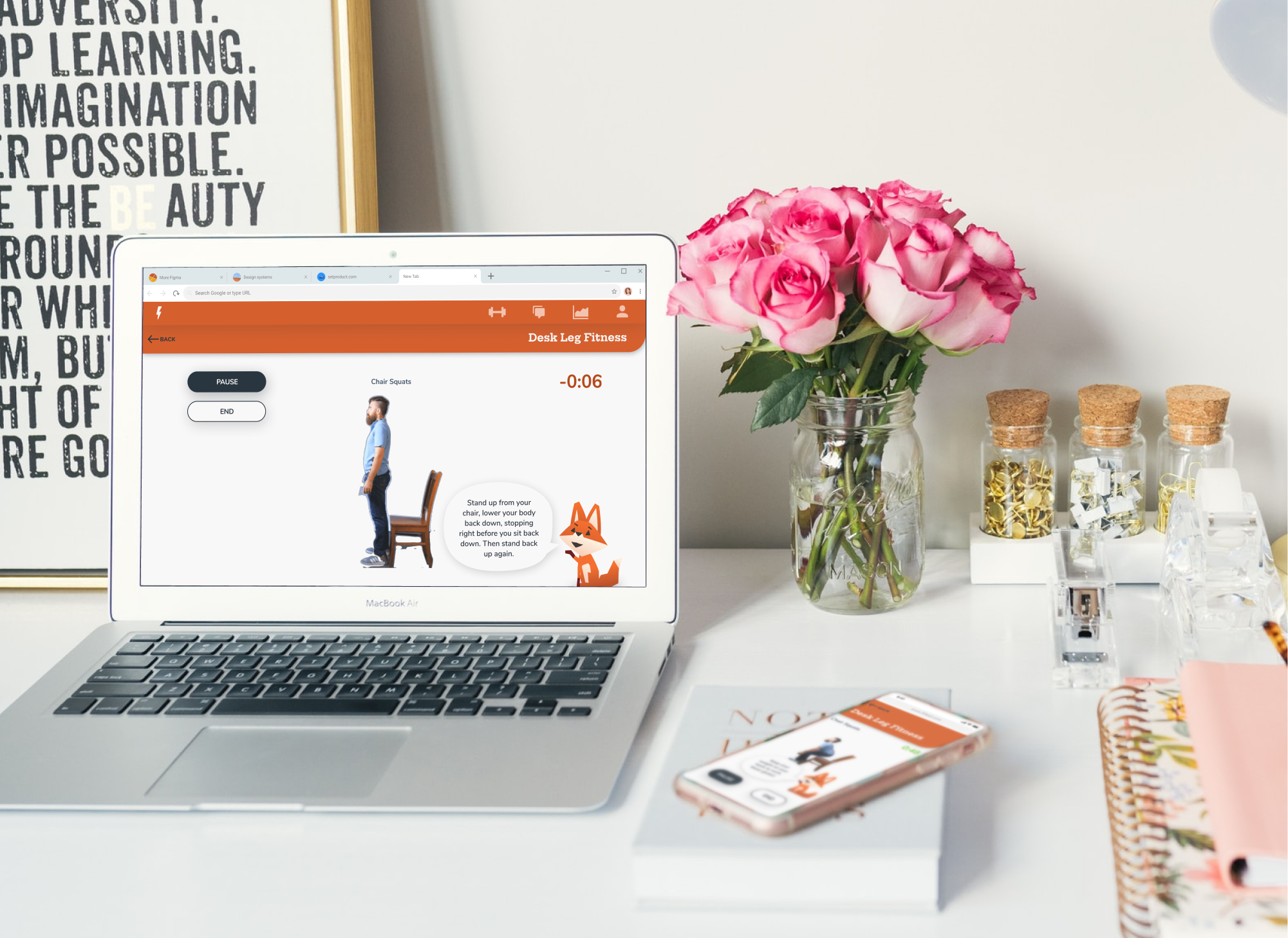
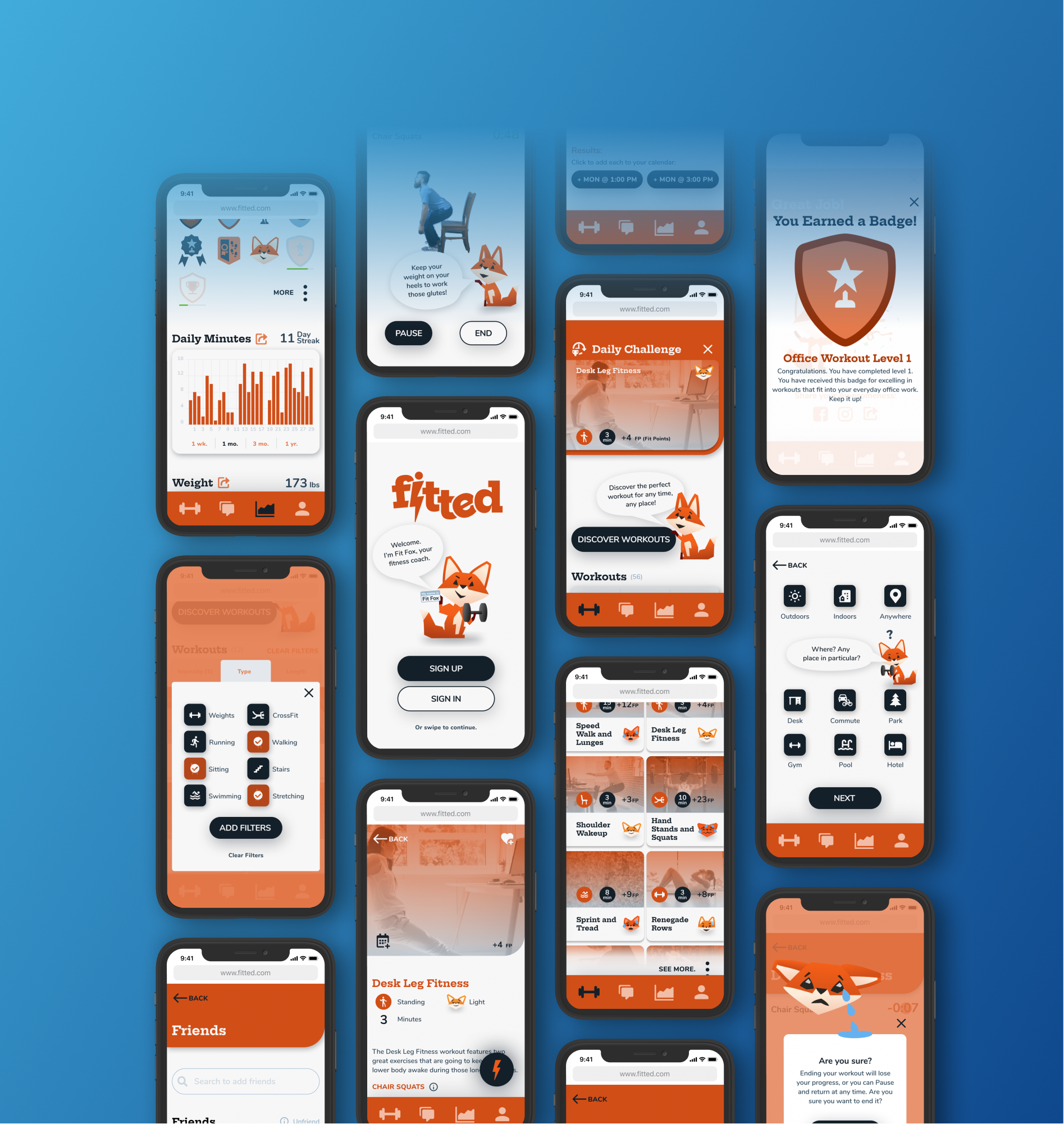
Fitted
A UI Design Case Study
Productive people by nature fill their schedules to the top, and they often fail to prioritize their health and wellness.
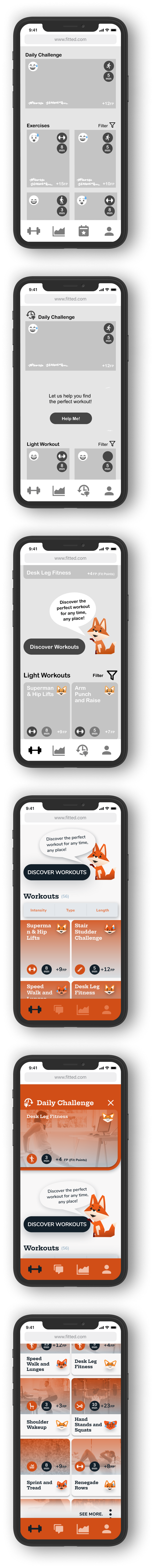
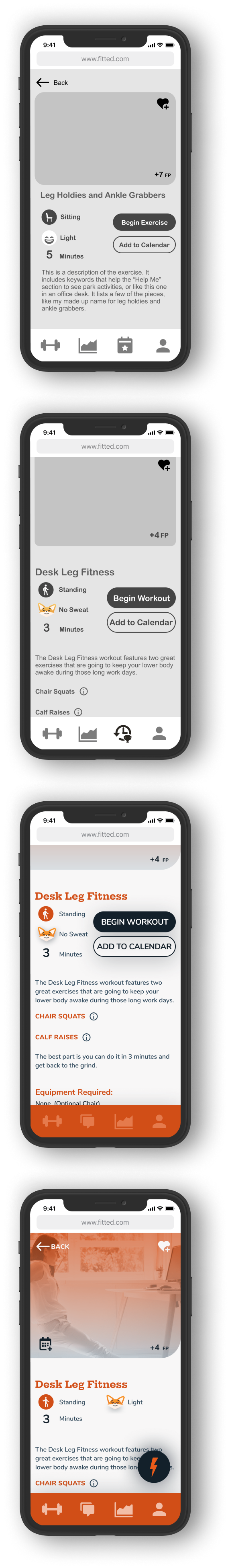
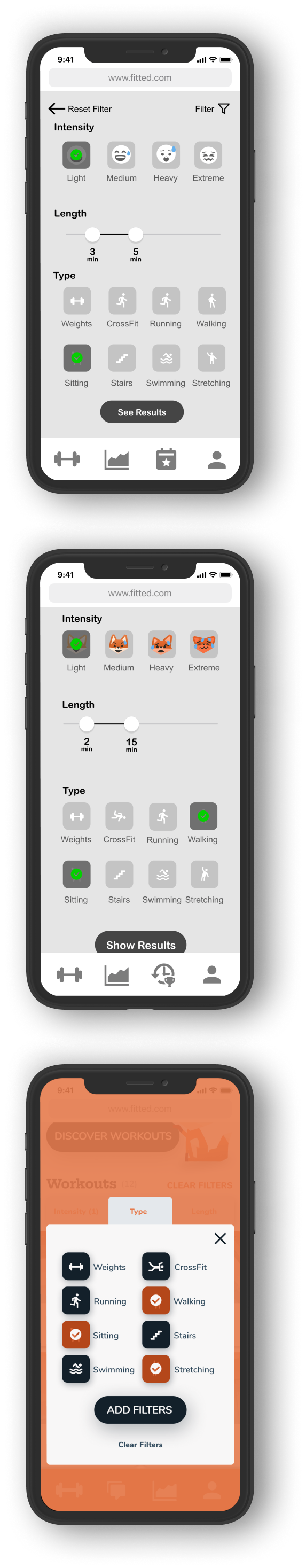
As lead UI designer on an website called, Fitted, I made it easier and rewarding to ‘fit’ in small workouts throughout any busy person’s day.
This case study is a result of my work through CareerFoundry’s UI for UX specialization course.